- 매뉴얼
- 디자인 편집 시작하기
- 기능 살펴보기
기능 살펴보기

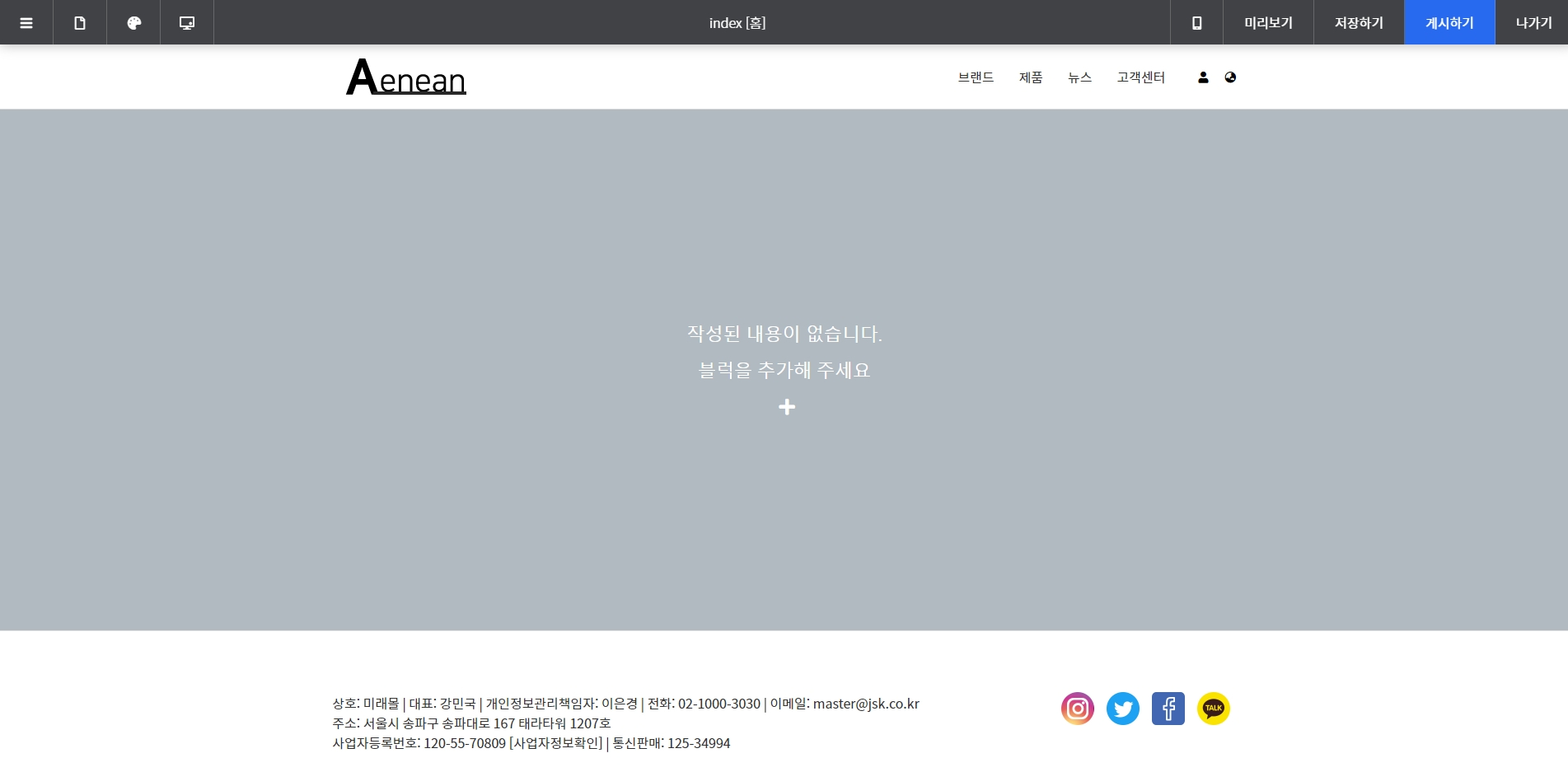
편집기 첫 진입시 보이는 모습입니다. 편집 화면 구성와 메뉴에 대해 알려드리겠습니다.
편집 화면 구성

| 항목 | 설명 |
| ① 편집 메뉴 영역 | 편집 메뉴가 있는 상단 메뉴 영역입니다. |
| ② 메뉴 영역 | 메뉴 영역입니다. 메뉴 레이아웃을 변경하거나 디자인을 수정할 수 있습니다. |
| ③ 본문 영역 | 페이지의 본문 영역으로 블럭을 추가할 수 있습니다. |
| ④ 푸터 영역 | 하단의 푸터 영역입니다. 푸터 레이이웃을 변경하거나 디자인을 수정할 수 있습니다. |
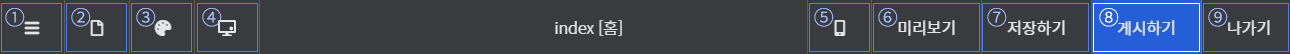
상단 메뉴

| 메뉴 | 설명 |
| ① 메뉴 관리 | 빌더 사이트의 메뉴를 추가하거나 수정, 삭제할 수 있습니다. 페이지 관리에서 생성한 페이지를 메뉴에 연결할 수 있습니다. |
| ② 페이지 관리 | 페이지를 추가하거나 수정, 삭제할 수 있습니다. |
| ③ 글로벌 디자인 설정 | 사이트에 대한 기본 디자인을 설정할 수 있습니다. |
| ④ 고정 버튼 관리 | 페이지 좌측 하단에 고정되는 탑버튼(상단으로 이동), 퀵버튼(채팅하기, 페이지 링크 등)을 사용할 수 있습니다. |
| ⑤ 디자인모드 전환 | PC 모드 또는 모바일 편집 모드로 전환할 수 있습니다. |
| ⑥ 미리보기 | 제작중인 페이지의 예상 결과물을 미리보기를 통해 확인할 수 있습니다. |
| ⑦ 저장하기 | 편집중인 내용을 저장합니다. 저장만 할 경우 실제 페이지에는 적용되지 않습니다. |
| ⑧ 게시하기 | 편집중인 내용을 실제 페이지에 적용합니다. |
| ⑨ 나가기 | 작업중인 내용을 저장하지 않고 편집을 종료합니다. |
